Page 290 고등학교 컴퓨터 그래픽 교과서
P. 290
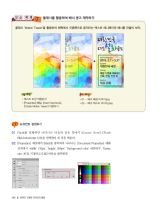
실 습 예 제 플래시를 활용하여 배너 광고 제작하기
7
플래시 ‘Motion Tween’을 활용하여 왼쪽에서 오른쪽으로 움직이는 텍스트 애니메이션 배너를 만들어 보자.
기능 요약 준비 파일
•텍스트 모션 적용하기 •01 - 배너 배경 이미지.jpg,
•[Properties] 패널, [Insert Keyframe], •02 - 배너 텍스트 이미지.png
[Create Motion Tween] 이용하기
1 도큐먼트 설정하기
01 Flash를 실행하면 나타나는 다음과 같은 창에서 [Create New]-[Flash
File(ActionScript 3.0)]을 선택하여 새 창을 띄운다.
02 [Properties] 패널에서 [Size]를 클릭하여 나타나는 [Document Properties] 대화
상자에서 ‘width: 150px’, ‘height: 300px’, ‘Background color: #FFFFFF’, ‘Frame
rate: 30’을 지정하고 [OK] 버튼을 클릭한다.
288 Ⅳ. 컴퓨터 그래픽 디자인의 활용